Leading design at Firefly Learning
I led the design team at Firefly Learning; we helped thousands of teachers, students and parents to teach and learn from anywhere.
Defining design
The goal of the design team was to provide the absolute best experience for teachers, students and parents. We were responsible for what users saw on screen and how they interacted with our product. My challenge was to grow a team that delivered on the goal.
By delineating the skills we needed in the team, designers knew what was expected and how they could level up. This also helped with our hiring — we could crystal-clear about who we needed.
This also gave rise to the two distinct flavours of designer: The UX Researcher and the UI Designer.

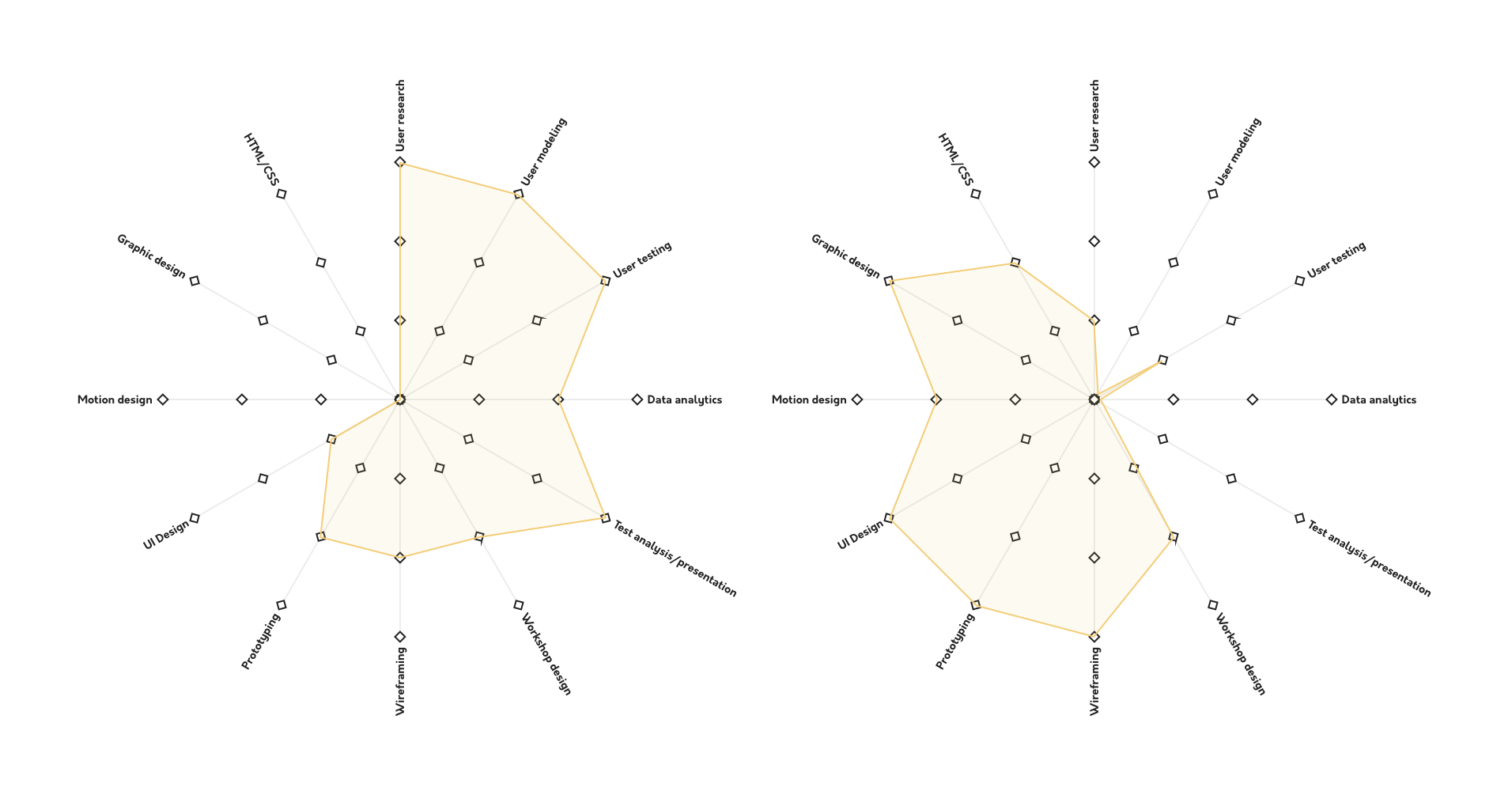
We used Unicorn Diagrams to express skill levels for each of the team. These were created by playing planning poker. Everyone rated levels per person as either “none”, “beginner”, “proficient” or “expert” (able to teach others).
Then, we adjusted our scores based on group consensus. Judging skills like this meant that people were less likely to up/down-vote their abilities and led to greater trust in the team.
In addition to core functions, I created add-on roles like the Design System Lead. These were assigned to those who showed a particular aptitude for that skill. It was their job to advocate best practice and for seeing everyone level up in that area.
Supporting designers
The responsibilities of a design leader are many and varied. But a big part of the job is making people feel valued and supported. I spent a large chunk of my week ensuring everyone could do their best work.

Safe spaces
Building trust is vital for good work. That’s why I dedicated myself to creating a weekly rhythm where meaningful conversations could happen.
I found that one-to-ones were indispensable for a happy team. I held weekly hour-long sessions with everyone; a safe space with time to reflect, and flesh out ideas. People found these meetings valuable because I tailored them to the individual.
Everyone also came together each week for a team meeting. This was a time where anyone could share and give feedback. We celebrated success and reflected on our struggles. Resources were recommended and battle stories swapped. A community was built.

Creative spaces
Creating the right environment for good work is important too. I supported this to the best of my ability. Sometimes this could be as simple as providing sketching kits for every meeting space. Other times as complex as working with custom fit-out company Co-db to create portable bookshelves.
Seven feet tall, our shelves allowed us to reconfigure space as needed. With storage on the front and whiteboards on the back, they made ideal walls for whatever we were doing.
Jon’s been a great leader from the beginning: approachable, open-minded and always willing to listen. I’ve always been able to trust him with my concerns, and he will either help me resolve it myself, or help me find someone who can!Rachel Anderson, Designer
Guiding design
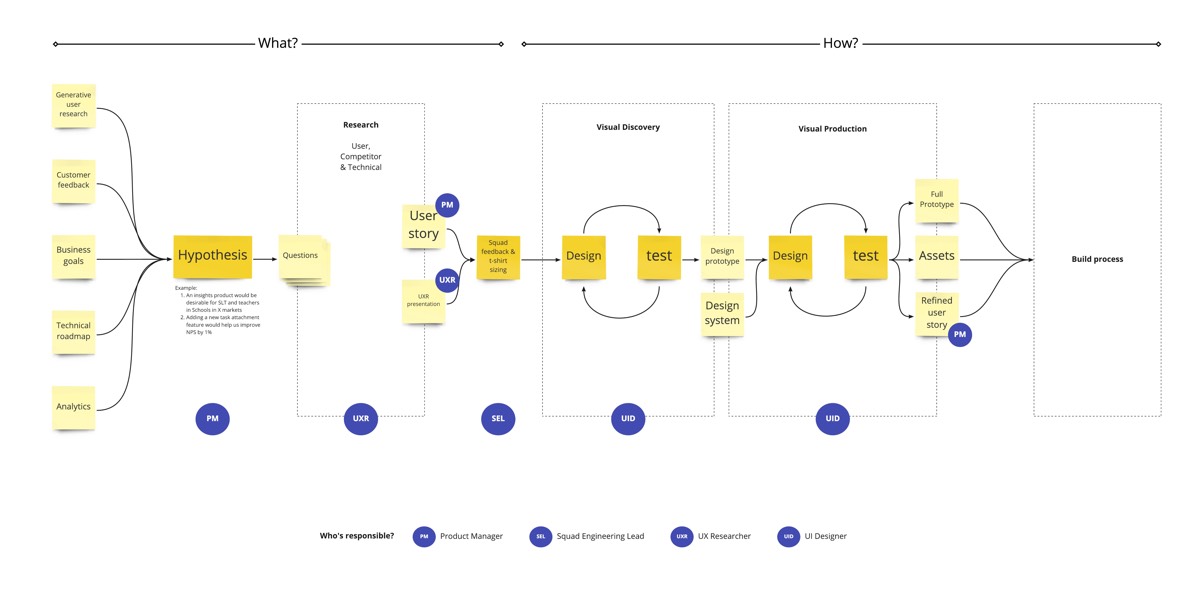
Getting designers, developers and product people working in sync is complicated. I worked with Firefly’s cross-discipline teams to create a process that worked for all but could be modified per squad.
It was specifically designed to work as the Discovery track of our Duel-Track Agile process. I followed four principles:
- Designers must be able to fail as quickly as possible: Testing ideas cheaply and culling the weak.
- Everyone must input into a user story.
- A user story should be refined during the discovery process.
- Developers must be involved as early as possible.

What?
We helped to define what we should build through user research and testing. UX Researchers owned this part of the process and split their time between:
- Generative research: developing a deep understanding of our users and their needs to create innovative ideas of how Firefly could help them in line with our mission and strategy (“why”).
- Idea validation: testing ideas with real users and their feasibility with internal teams.
- Feature validation: at the end of the process, understanding the impact of recently shipped features on squad-level KPIs.
How?
We created solutions to user stories through creative design and testing. UI Designers owned their part of the process and split their time between:
- Solution ideation: create ingenious solutions to problems for teachers, parents and students through fail-fast, iterative design.
- Solution validation: testing then iterating solutions with users via increasing fidelity prototypes.
- Solution feasibility: working alongside product managers to ensure that solutions are technically feasible and align with business strategy.
Design tools
In addition to creating a standardised process, I led the team in using new tools and techniques that made us faster and more effective.

Workshops
I believe workshops are an essential part of any design process. At their best, workshops unlock untapped creativity, spark unexpected ideas and facilitate fast failure.
I encouraged collaboration through workshops for both generative ideation and idea validation. Whether informal sketching sessions or multi-day seminars, the aim was to get lots of ideas in the room. We brought together people from all over the business. We brought in our customers. All with the goal of quick sketching solutions.

Firefly’s design system
Early on, I introduced Sketch to replace Illustrator as our defacto screen design tool. Later I brought in tools like Zeplin to provide better specifications. We also used Abstract for file version control.
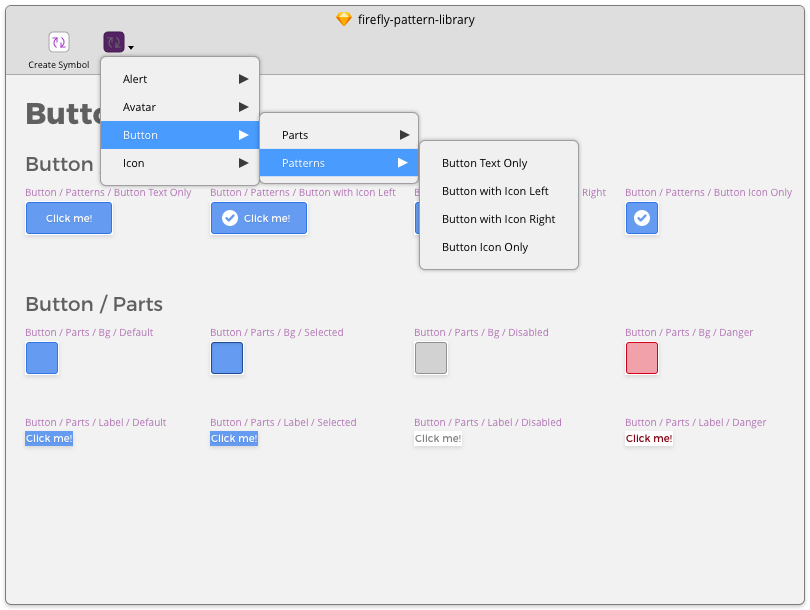
I could see the potential of these tools wasn’t fully realised. I started a project to create a pattern library. This later became a full design system, containing over 200 components and for the web, iOS and Android.
This accelerated output from the team but presented a problem. We now had a kit of predefined elements, but this threatened to kill innovative solutions.
I solved this obstacle by introducing a 2-step visual design process. In Visual Discovery designers were free to create whatever interface best answered the users’ problem. Then, in Visual Production, this solution was translated to use existing components where possible.
Sometimes this created the need for new components. If that happened, we’d discuss as a team and introduce these when absolutely necessary.
Outcomes
A customer centred approach to product design
I combined tools that accellerated design and test process. At the time I left, Firefly had 97% customer retention rate. Part of what keeps schools coming back is ease of use and tools that solve genuine problems.
Happy designers
People who feel supported and valued produce better work. The proof is in the pudding — Firefly is a brilliant product designed by incredible people.
A model for the future
I’m proud of all I achieved at Firefly. The design team work seamlessly within the broader product team. Their tools and process set a great foundation as Firefly grows.
Jon leaves a fantastic legacy — a great design team working together within a well-designed set of design systems and processes.Joe Mathewson, founding partner of Firefly Learning